Unreal Engine(UE)でマウスカーソルを独自の画像に変更してみよう!
マウスカーソルが標準機能のままだとダサいな、と思ったことはありませんか?
今回はマウスカーソルを独自の画像に置き換える方法を伝授します。
動作環境
当記事の動作環境は以下の通りです。
バージョンや環境によっては、正常に動作しない可能性があります。
また、プロジェクトはサードパーソンプロジェクトの使用を前提とします。
【下準備】画像の準備
まずは置き換えて表示したいマウスカーソル画像を作成します。
当記事では画像の作成は省略して、既存のアイコンを使用します。
ウィジェットの作成
対応方針としては、ウィジェットを使用して既存のマウスカーソルを置き換えます。
ウィジェットの作成
まずはウィジェットを作成します。
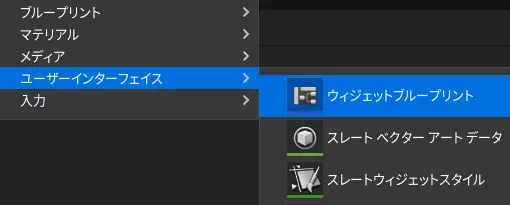
コンテンツブラウザで何もない部分を右クリックして、「ユーザーインターフェイス」-「ウィジェットブループリント」を作成します。
親クラスはユーザーウィジェットで良いでしょう。

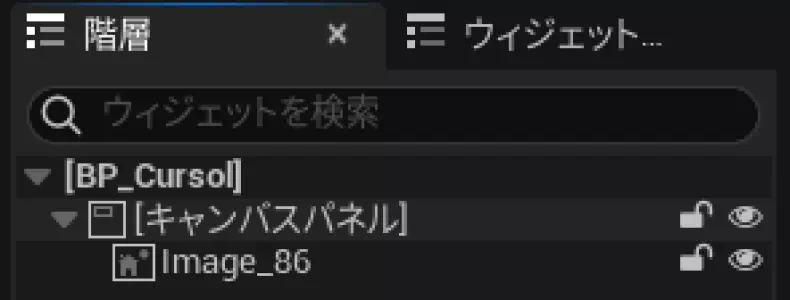
Canvas Panelの上にimageを追加します。

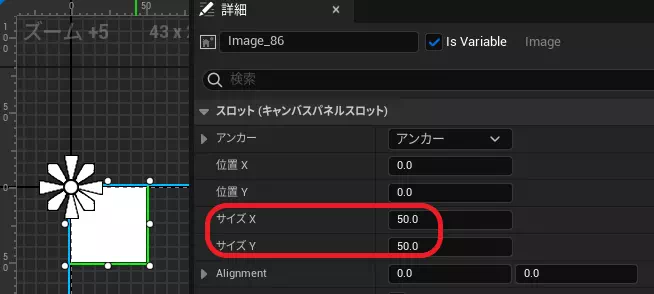
imageのサイズを適切に変更します(50×50くらい?)。
この部分は作りたいものに応じて値を各自調整してください。

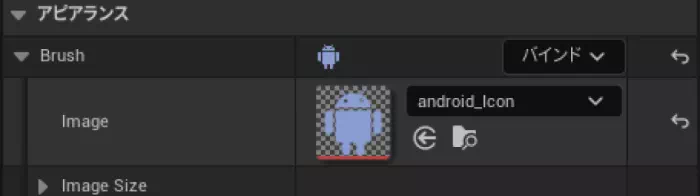
imageの詳細欄にて、「アピアランス」-「Blush」-「Image」欄に置換したい画像を設定します。
ここではデフォルトで入っているアンドロイドのアイコンを使用しています。

これでウィジェットは完成!
コンパイル・保存してダイアログを閉じます。
マウスカーソルの置き換え
次に、マウスカーソルを作成したウィジェットに置き換えます。
メニューの「編集」-「プロジェクト設定」を開きます。
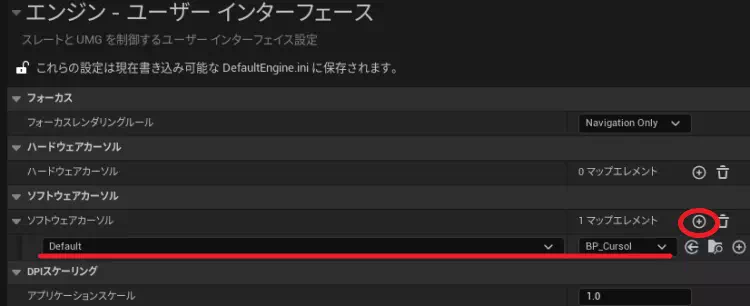
「エンジン」‐「ユーザーインターフェース」‐「ソフトウェアカーソル」のプラスボタン(+)を押下します。
左側の欄にはDefaultを設定し、右側には先ほど作成したウィジェット(下図では「BP_Cursol」)を設定します。

これで完成です!
実際にゲームをプレイしてみると、マウスカーソルを独自の画像に置換できているはずです。
まとめ
カーソルを独自の画像に置き換えるには、ウィジェットを使用します。
メニューから「編集」-「プロジェクト設定」‐「エンジン」‐「ユーザーインターフェース」‐「ソフトウェアカーソル」と辿った部分がマウスカーソルを変更する設定箇所になっています。