Unreal Engine(UE)で鏡のマテリアルを作ってみよう!
マテリアルにすることで、壁や床だけでなく、設定次第では箱など複雑な形状にも設定可能で、自由度の高いものになります。
初心者向けに丁寧に解説します!

動作環境
当記事の動作環境は以下の通りです。
バージョンや環境によっては、正常に動作しない可能性があります。
また、プロジェクトはサードパーソンプロジェクトの使用を前提とします。
鏡マテリアルの作成方法
プロジェクト設定の変更
メニューから「編集」-「プロジェクト設定」をクリックして、プロジェクト設定ダイアログを表示します。
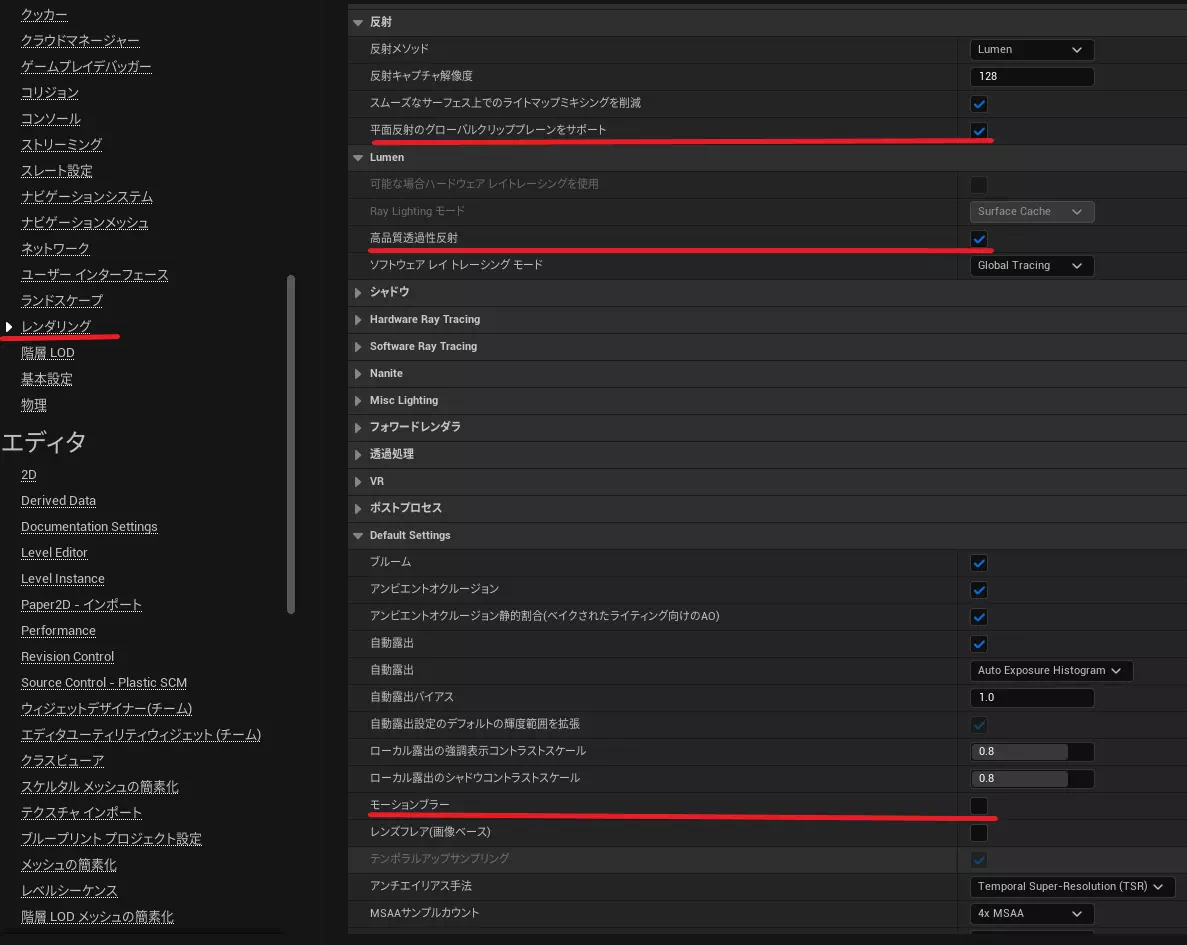
プロジェクト設定ダイアログの左側にあるメニューから、「エンジン」-「レンダリング」を選択します。
- 「反射」-「平面反射のグローバルクリッププレーンをサポート」にチェックを入れる
- 「Lumen」-「高品質透過性反射」にチェックを入れる
- 「Default Settings」-「モーションブラー」のチェックを外す

設定を変更したら、一度再起動します。
マテリアルの作成
マテリアルを新規作成します。

コンテンツブラウザにて、何もない部分を右クリックして、マテリアルを選択します。

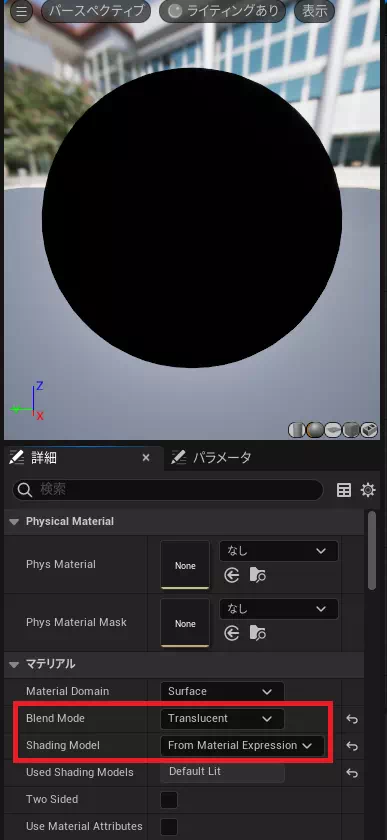
【マテリアル】
- 「Blend Mode」を”Translucent”に設定
- 「Shading Model」を”From Material Expression”に設定
メモ
「Shading Model」は”Default Lit”のままでも構いません。
上級者が応用する場合に便利になるよう、ここでは”From Material Expression”に設定しています。

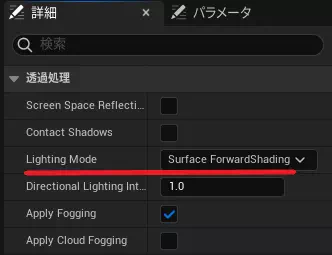
【透過処理】
「Lighting Mode」を”Surface ForwardShading”に設定

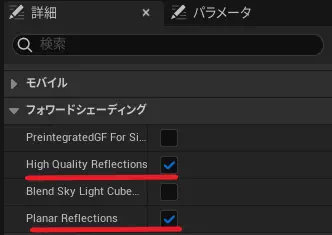
【フォワードシェーディング】
- 「High Quality Reflections」にチェックを入れる
- 「Planar Reflections」にチェックを入れる
マテリアルグラフの何もない部分を右クリックして、「Constant3Vector」のノードを作ります。

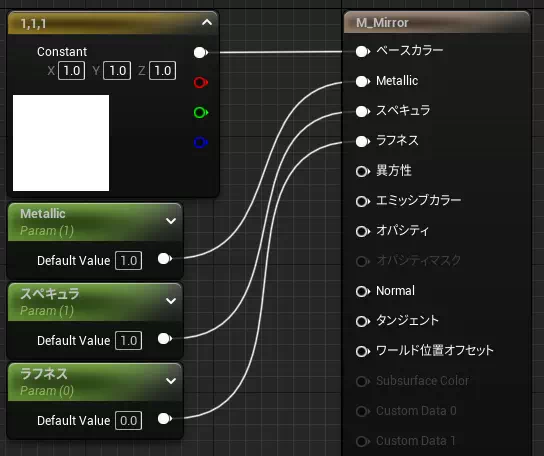
「Constant3Vector」のノードは、XYZ全てを1に設定して、マテリアル結果ノードのベースカラーに接続します。
続いて、マテリアル結果ノードの「Metallic」「スぺキュラ」「ラフネス」の3要素に対して、右クリックして「パラメータへ昇格」を選択します。

「Metallic」「スぺキュラ」については値を1に、「ラフネス」は値を0に設定します。
ここまでの設定を図にすると以下の通りです。

| 要素ノード | 設定値 | 接続先 |
|---|---|---|
| Constant3Vector | XYZ全てを1 | ベースカラー |
| Metallic | 1 | Metallic |
| スぺキュラ | 1 | スぺキュラ |
| ラフネス | 0 | ラフネス |
これでマテリアル自体は完成です。
保存してダイアログを閉じます。
設置してみる
マップにキューブやパネルなどを設置し、スタティックメッシュを作成したマテリアルに変更してください。
これでも十分鏡っぽく見えるのですが、映り込みがやや不鮮明で、キャラクターも一部欠けて映っています。
平面ではない形を鏡っぽくする場合や、意図的に不鮮明な表現にしたい場合はこれでも良いでしょう。

もう少し鮮明にしたい場合は、Planar Reflection アクターを使用します。

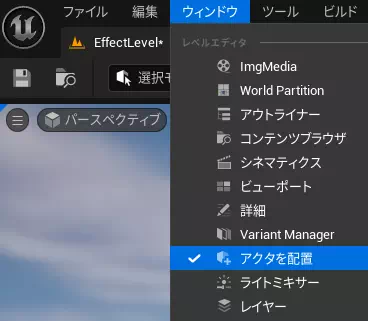
メニューから「ウィンドウ」を選択し、「アクタを配置」にチェックを入れます。

ビジュアルエフェクトの中にある、「Planar Reflection」をマップに配置します。
この時、パネルやキューブなど鏡にしたいアクタを先に設置し、それに重なるように設置してください。
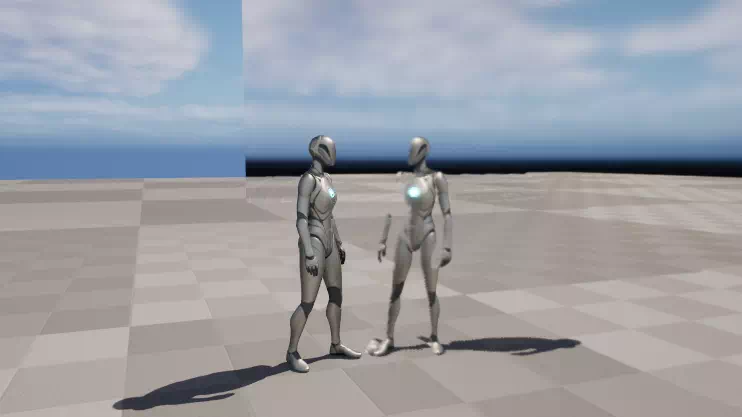
Planar Reflection アクターを追加した例が下図です。
先ほどと違って、キャラクターが欠けることなく映るようになります。
しかし、まだぼやけて映っています。

平面反射の各設定を調整

Planar Reflectionの設定を変更します。
ここからは、作りたい鏡の雰囲気や好みによるので、各自で値を調整してください。
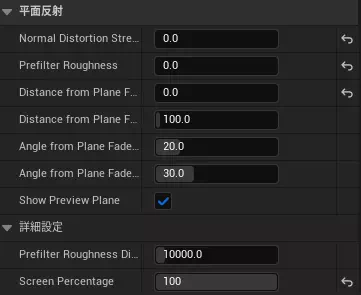
具体的には、以下の表を参考に、平面反射欄の各項目を変更します。
| 項目 | 内容 |
|---|---|
| Normal Distortion Strength 通常のひずみ強度 | 平面反射を歪ませるときの法線の強度を制御します。 |
| Prefilter Roughness プレフィルターの粗さ | 平面反射テクスチャをプレフィルターするための粗さの値。 低解像度を補間するのに役立ちますが、値が大きいほどGPU処理も大きくなります。 |
| Distance from Plane Fadeout Start 平面フェードアウト開始からの距離 | 反射面からこの距離でピクセルを受信すると、平面反射がフェードアウトし始めます。 |
| Distance from Plane Fadeout End プレーンフェードアウト終了からの距離 | 反射面からこの距離でピクセルを受信すると、平面反射が完全にフェードアウトされます。 |
| Angle from Plane Fade Start 平面フェード開始からの角度 | 法線が反射面からこの角度にあるピクセルを受信すると、平面反射がフェードアウトし始めます。 |
| Angle from Plane Fade End 平面フェードエンドからの角度 | 法線が反射面からこの角度にあるピクセルを受信すると、平面反射が完全にフェードアウトされます。 |
| Show Preview Plane プレビュー平面を表示 | エディタでの作業中に反射面の表示/非表示を切り替えます。 これは作業中のみで、ゲーム起動中の平面反射には影響しません。 |
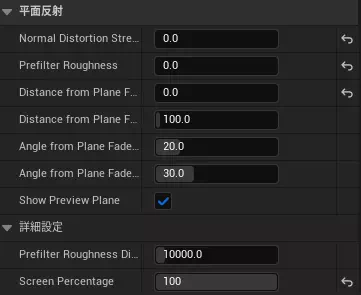
例えば、「Normal Distortion Strength」「Prefilter Roughness」「Distance from Plane Fadeout Start」を全て0に設定すると下図のようになります。はっきり映るようになりました。

注意点
Planar Reflection は有効にするとシーンのレンダリングにかかる合計時間が増えます。
つまり、設置数が多くなったり巨大なアクターを設置すると、描画に時間がかかりすぎるため注意が必要です。
まとめ
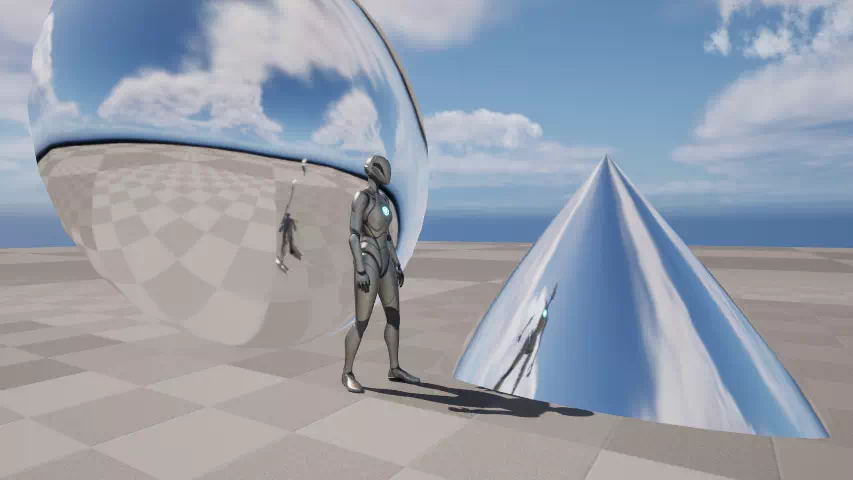
UEの鏡マテリアルは、工夫次第でいろいろな形の鏡を作成可能です。
例えば球体やコーンのような形にもできます。

だからこそ、別の開発者と差をつける近道にもなります。
自分なりのアレンジを加えて、ぜひ実装してみましょう!